Most design teams aim for “one source of truth”, but in reality, they are juggling many tools, platforms, and softwares. Better were once using three different tools, which meant three times the accounts, subscriptions, and maintenance. It was tough to keep their designs consistent and updated. Plus, while updating their components to Angular Material and introducing design tokens (read our article about it here), creating a new library from scratch seemed easier.
Everyone in their team agreed it was time to streamline and move their UI library to the new industry standard, Figma; however, there is, as you know, never the right time for a move.

Benefits of moving an UI library
So, they did what everyone else does, they kept our eyes on the many ways the move to Figma will make our work easier:
- Real-time collaboration
Using a cloud-based design tool would let the team work on the same project at the same time, making it easier for everyone to collaborate. - One software replacing all the rest
Imagine a true “one source of truth” for designers: a library which is constantly updated and kept to date. - Easier development handoff and inspect
Handoffs between designers and developers would be much simpler. Developers could inspect designs, access design specifications, and even grab code snippets directly from Figma, reducing miscommunication and streamlining the implementation. - Lower maintenance
They would maintain design systems so much more efficiently. Everyone would be using the correct and most updated versions of our design elements. - Quick prototyping
Designers could use robust prototyping features to create interactive models faster. This is essential for testing and confirming design ideas before the development begins.
How Better did it
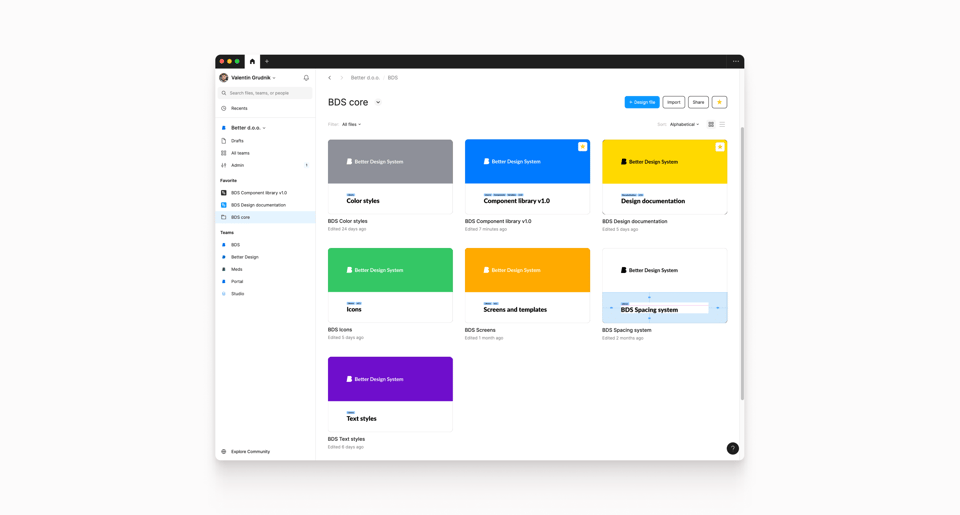
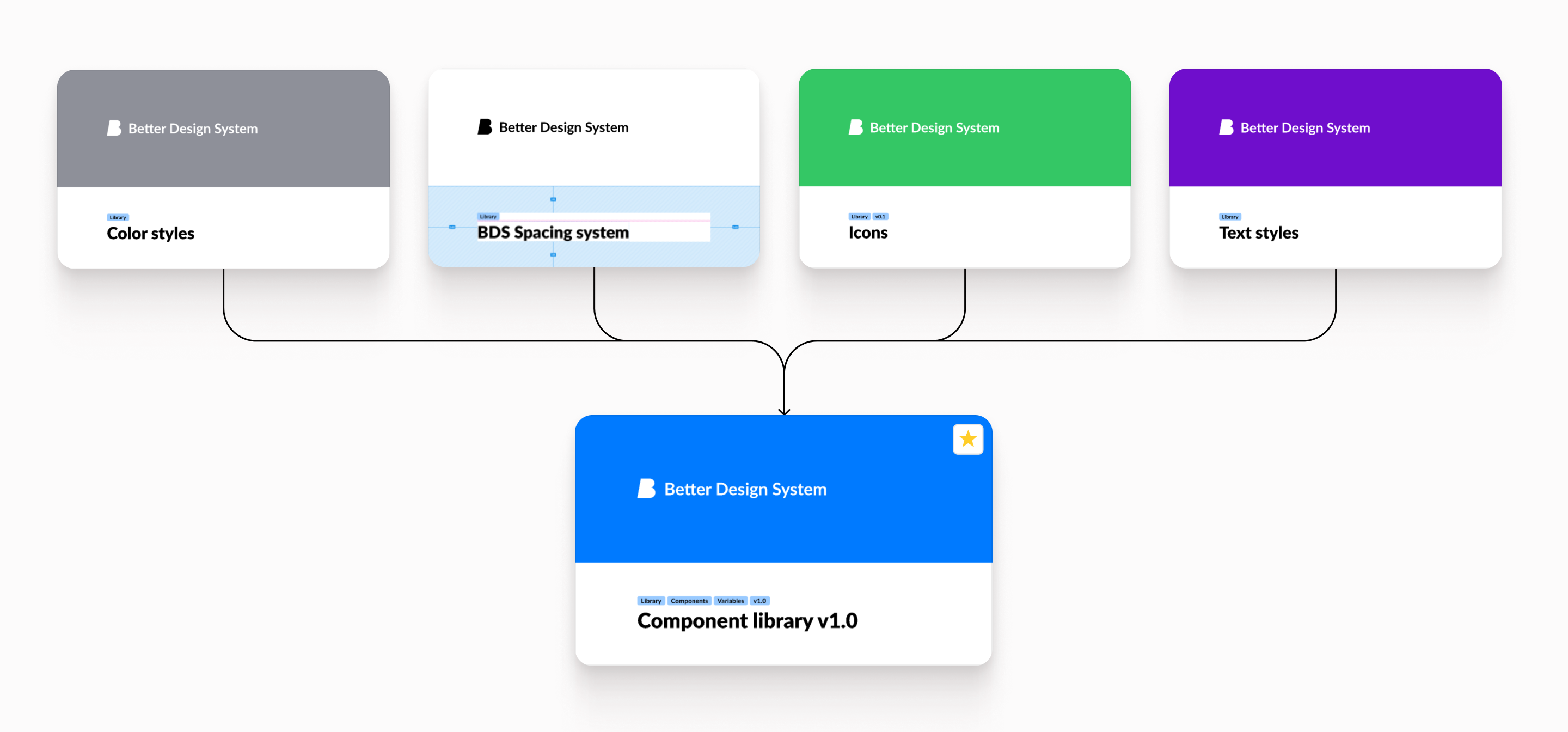
First, they made libraries for colour, typography and icons, called core libraries. These were directly linked to the design system’s core using design tokens and the Figma plugin “Tokens Studio”. This now presents the foundation of Better Design System UI library, making it easy to change multiple tokens and just push updates to the component library without hustle.

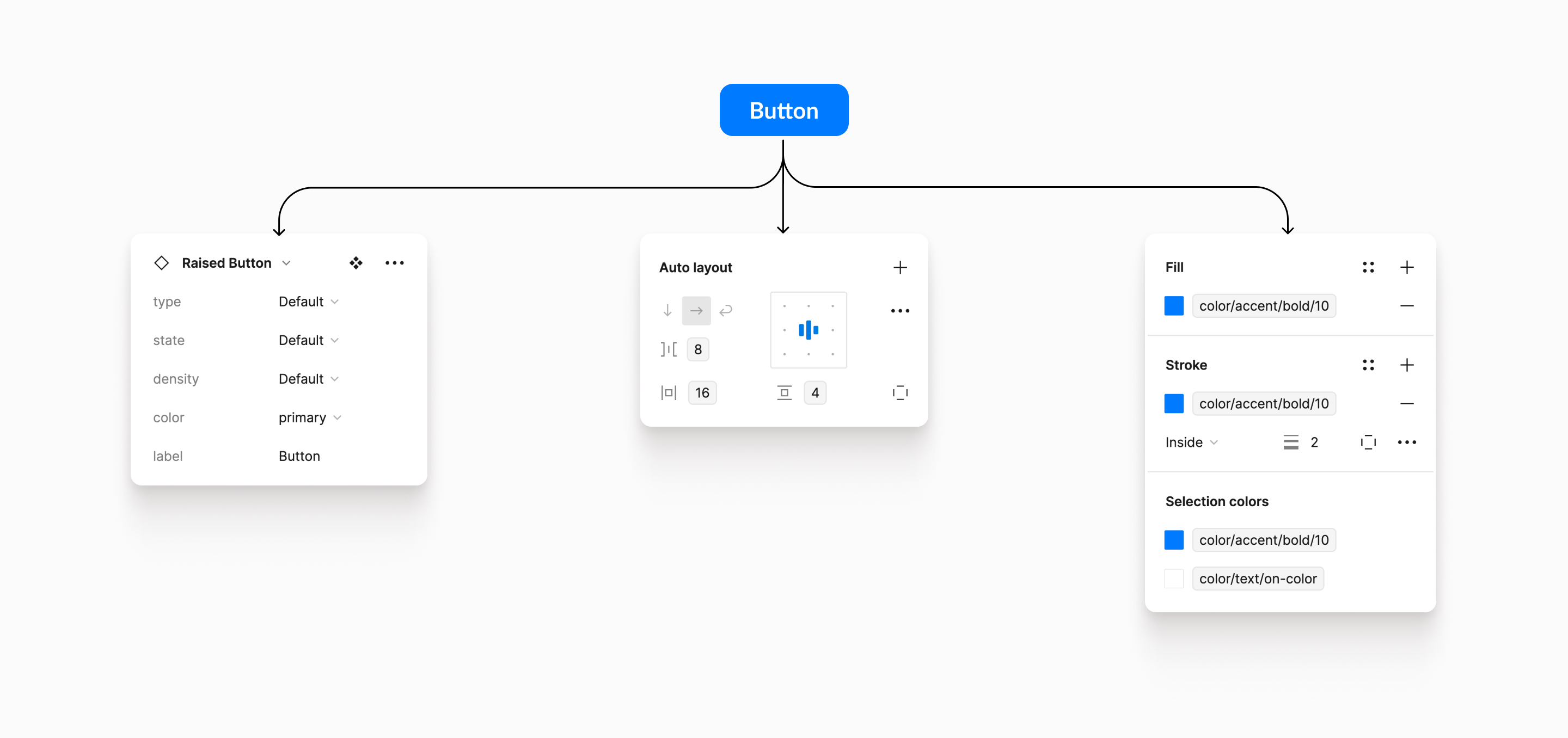
Then, they moved on to components. They made base components, connected them to core libraries for typography and colour, and tested them with developers to get them as close to code as possible.

This means their UI component library is very close to the production code and our prototypes look similar to the developed applications, minimising discrepancies between the design and the actual implementation. Each component underwent rigorous testing and received approval from the Better design system team.

From multiple to single
Before the migration they often faced problems with duplicate files, not being sure which design version was the final one, and the biggest issue was not having a single source of truth. This made it hard to know which components were finished and which ones were still being worked on.
They used to design in Sketch and Zepplin for handoffs. After switching, we do everything from brainstorming to final prototypes and handoff designs in Figma and its sibling FigJam. Now, components are constantly updated and pushed to all designers. With straightforward updates and library upgrades, their design is always aligned with the implementation.
Discover more about Better:
Better transforms healthcare organisations with Better Platform, an open data digital health platform, designed to store, manage, query, retrieve, and exchange structured electronic health records, and Better Meds, electronic prescribing, and medication administration solution. The company focuses on simplifying the work of health and care teams, advocates for data for life, and strives for all health data to be vendor-neutral and easily accessible. It puts organisations in control of their data, workflows, and transformation plans in order to improve patient care. Better has provided solutions across more than 20 markets, and Better Platform securely supports over 30 million patients.